A new year, a new blogging platform!
This time I’m moving from Jekyll to RStudio’s new blogdown format.
This keeps the advantages of Jekyll (a static, high performance website; markdown for editing; free hosting on Github) but with the extra bonus of being able to render in RMarkdown plus adding some nice looking capabilities from the Hugo project.
As I blog a lot about R it makes sense to have a platform that is more R-aware, as well as it letting me do things like this:
library(googleAnalyticsR)
library(highcharter)
library(forecast)
gadata <- google_analytics(81416156,
date_range = c("2013-08-01", "2017-07-31"),
dimensions = c("yearMonth"),
metrics = "sessions")
ga_ts <- ts(gadata$sessions, start = c(2013,08), end = c(2017,07), frequency = 12)
forecast1 <- HoltWinters(ga_ts)
## forecast for next 12 months of the blog sessions
hchart(forecast(forecast1, h = 12))As I type R code blocks, the code output gets rendered right into the blog.
This is the example from the Dartistics.com homepage, and adding interactive HTML widgets to my posts is going to be lovely, with no other hassle other than writing the code.
Setup blogdown
Now, blogdown is in beta so the documentation is a bit sparse at the moment, and I had some teething troubles migrating across from my old blog, but hopefully I have that all sorted now (although I never want to hear about Git submodules again).
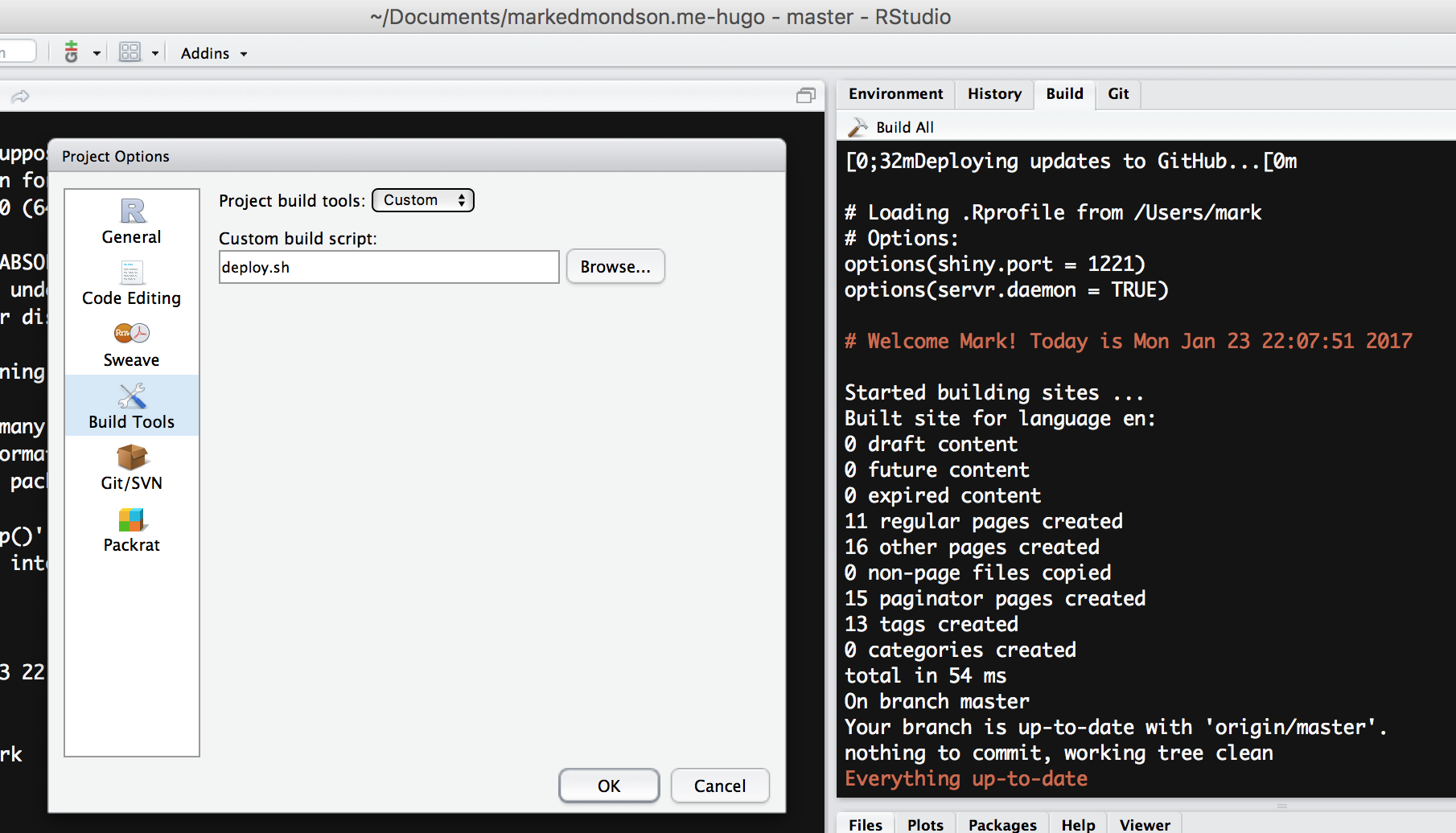
I mostly followed the guide on Hugo about hosting on Github pages and then added the deploy script it recommends to RStudio’s custom project settings, meaning I can now publish with a click of a button:

My work flow now is:
- Click the “Add Post” RStudio addin
- Write my markdown or RMarkdown post
- Preview the website using the “Live Preview Site” RStudio addin
- Copy the public folder over to my website hosting GitHub via a “Build All” button triggering this script:
# Build the project.
RScript -e 'blogdown::build_site()'
# Copy all over to other GitHub repo that holds public files
cp -a ~/Documents/markedmondson.me-hugo/public/. ~/Documents/MarkEdmondson1234.github.io/- Push the new changes to the website hosting GitHub
For migration I had to go through and add the url field to the posts with my old URLs to preserve old links to the blog, and also turn off forced lower case via the disablePathToLower = true option in the config.toml file.
I maintain two Github repos - one with the actual site content and the other holding the Hugo configuration, if you’re interested in my setup.
I had/have a lot of hassles with git submodules, so much so I now just copy over the files in the Hugo repo’s public folder manually to the GitHub repo that hosts the HTML.
edit 2021:
A deploy.sh script does all the above, in RStudio I add it to the Project Options > Build tools so it will execute when I use the Build All button.
The HTML git domain has its Git origin set to one that can reuse the local git SSH, so it doesn’t need to prompt for a username/password - this can be done by issuing git remote set-url origin git@github.com:MarkEdmondson1234/MarkEdmondson1234.github.io.git in the terminal.
#!/bin/bash
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
# Build the project.
RScript -e 'blogdown::build_site()'
# Copy all over to other GitHub repo that holds public files
cp -a public/. ../MarkEdmondson1234.github.io/
# Add changes to git.
cd ../MarkEdmondson1234.github.io/ && git add -A
# Commit changes.
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
#git remote set-url origin git@github.com:MarkEdmondson1234/MarkEdmondson1234.github.io.git
# Push source and build repos.
git push origin master
# Come Back
cd ../markedmondson.me-hugo